调教背景
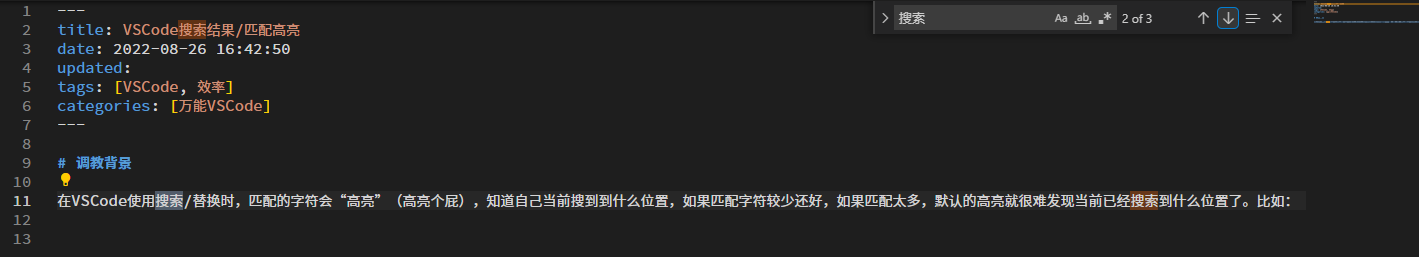
在VSCode使用搜索/替换时,匹配的字符会“高亮”(高亮个屁),知道自己当前搜到到什么位置,如果匹配字符较少还好,如果匹配太多,默认的高亮就很难发现当前已经搜索到什么位置了。比如我当前在搜索“搜索”这两个字:
大家还能看到我当前搜索到哪了吗?
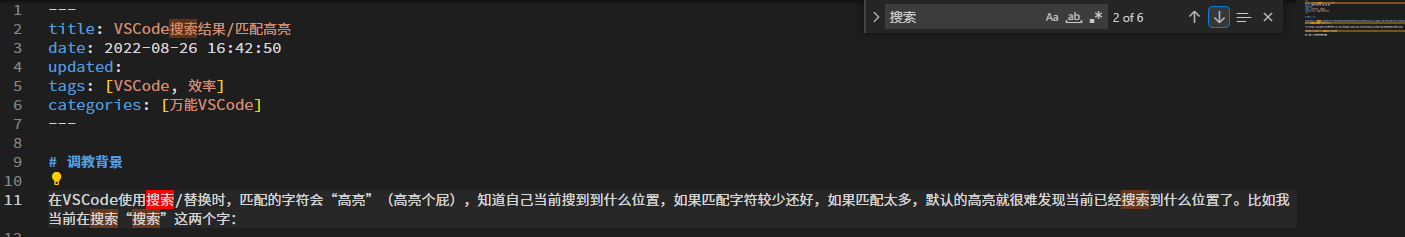
但是如果设置成这样呢?
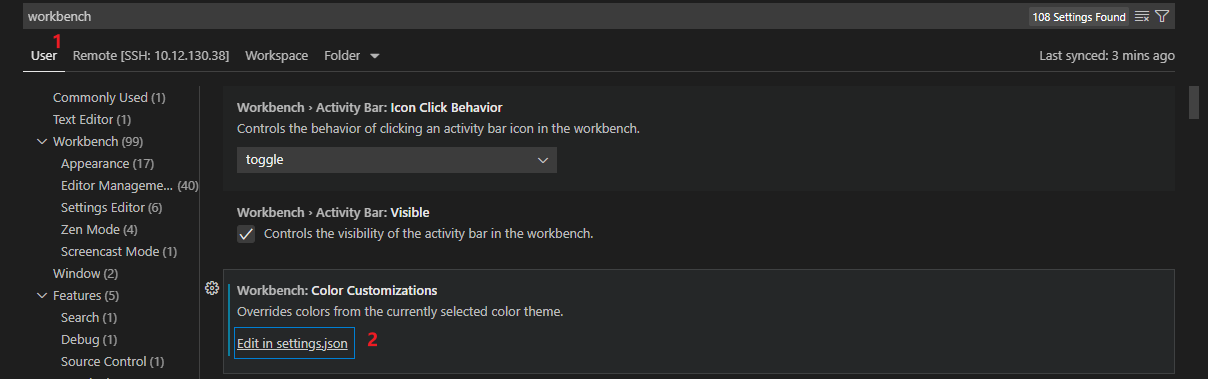
配置
搜索匹配时高亮颜色
添加如下配置:
"workbench.colorCustomizations": {
"editor.findMatchBackground": "#ff0000",
}
表示搜索匹配时高亮,高亮颜色为红色。自己可以选择合适的颜色。
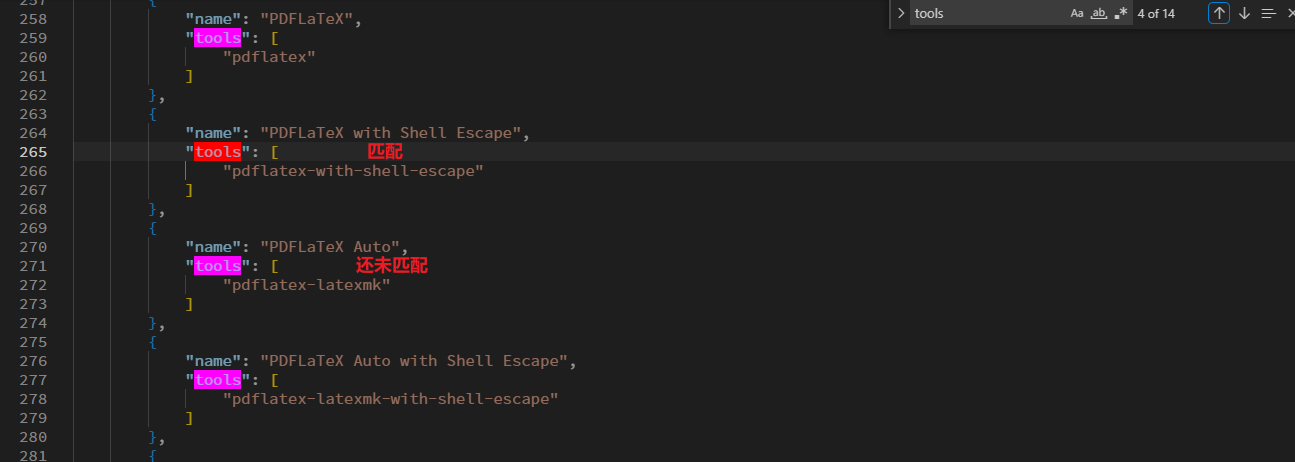
搜索结果高亮
与上面不同的是,搜索时会高亮所有的结果,但是点击箭头匹配到当前结果时就是上面的高亮,其余未匹配的状态就是下面的高亮:
"workbench.colorCustomizations": {
"editor.findMatchHighlightBackground": "#ff00ff",
}
选择时颜色
"workbench.colorCustomizations": {
"editor.selectionBackground": "#2f00ff",
}
范围搜索时背景颜色
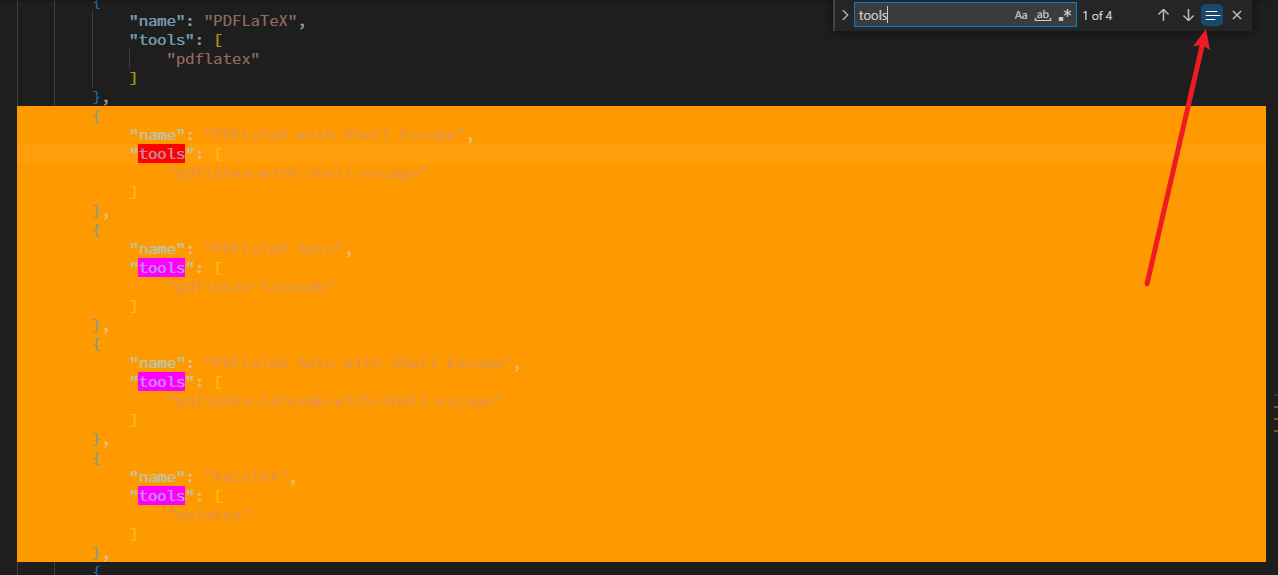
有时候搜索不是全局搜索,是在自己选中的范围内搜索,那这个范围也是可以高亮的,开启范围搜索需要点击搜索框的按钮,如图所示:
"workbench.colorCustomizations": {
"editor.findMatchHighlightBackground": "#ff00ff",
"editor.findRangeHighlightBackground": "#ff9900"
}