了解了如何在VSCode 中调试程序,接下来我们在 VSCode 中搭建调试 QEMU 的环境。
配置
首先我们需要下载和编译 QEMU 源码
./configure --enable-debug --target-list=riscv32-softmmu,riscv32-linux-user --enable-kvm
一定要加上--enable-debug,编译出的程序才带有调试信息,不用设置安装路径,编译时会自动在 qemu 文件夹下自动创建一个build文件夹,编译后的程序也在build文件夹下。
用 VSCode 打开qemu-6.X.X文件夹,Ctrl+Shift+D打开调试配置。如果参考过VSCode 中调试程序这篇文章,接下来就很容易。我们只需要将launch.jason文件中的program属性改为${workspaceFolder}/build/qemu-system-riscv32即可。
调试
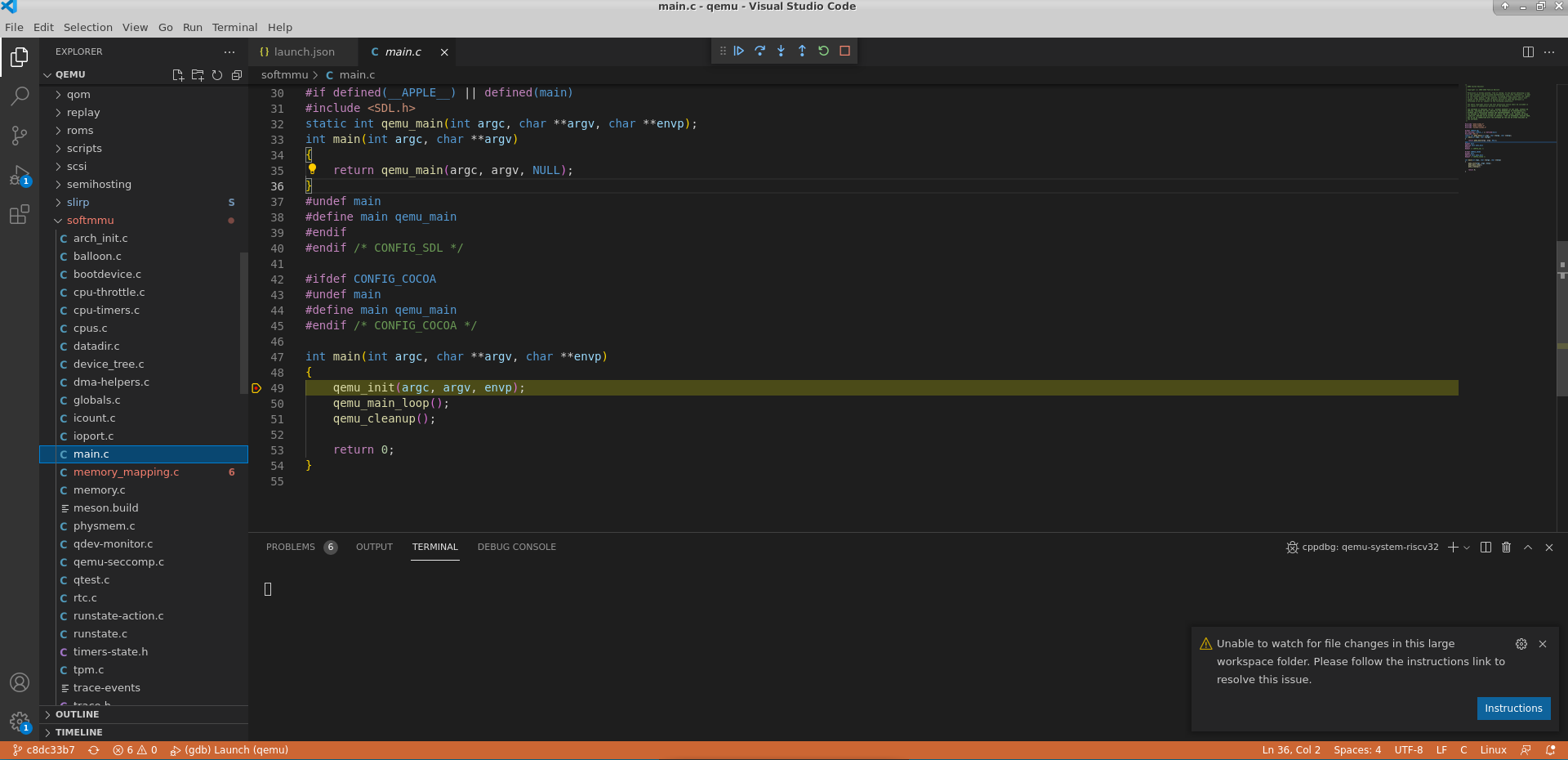
打开qemu-6.X.X/softmmu/main.c文件,在main函数入口处打上断点,即可开始调试。
现在只需要点击屏幕上的图标,就可以快速的进行单步调试。
如果需要进行命令行操作,在屏幕下方打开DEBUG CONSOLE,输入-exec+正常命令行下的命令即可在命令行中进行更多的调试。如查看断点信息-exec info breakpoints