需求背景
Markdown 中的表格,只要符合语法就能够正常渲染显示,但是符合语法但是 Markdown 源码却不一定易读。就如以下的这个表格,可以正常显示,但是源码在源文件中竖线不对齐,就阅读困难。
源码:
|诗名|作者|朝代|
|-|-|-|
|白头吟|卓文君|两汉|
|锦瑟|李商隐|唐代|
|登科后|孟郊|唐代|
显示效果:
| 诗名 | 作者 | 朝代 |
|---|---|---|
| 白头吟 | 卓文君 | 两汉 |
| 锦瑟 | 李商隐 | 唐代 |
| 登科后 | 孟郊 | 唐代 |
我们可以手动将其竖线对齐,如下这样就易读许多:
| 诗名 | 作者 | 朝代 |
| ------ | ------ | ---- |
| 白头吟 | 卓文君 | 两汉 |
| 锦瑟 | 李商隐 | 唐代 |
| 登科后 | 孟郊 | 唐代 |
显示效果保持一致。但是如果一个字符一个字符去手动对齐效率太低,也不符合 Markdown 设计初衷。这就用到了额外的插件,能够辅助我们完成这个工作。
Markdown All in One
VSCode 插件中心搜索Markdown All in One安装。
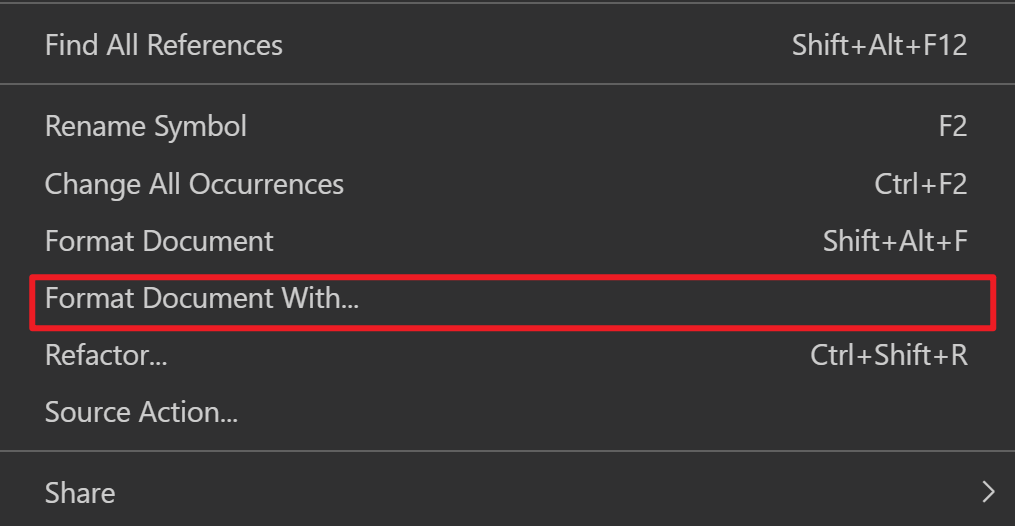
安装完成后,使用时右击窗口选择Format Document with:
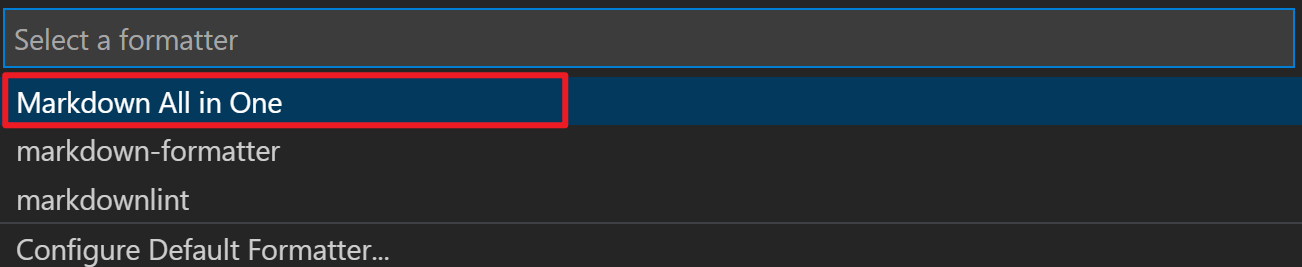
选择Markdown All in One即可自动对齐所有表格竖线:
常见问题
格式化文档后仍未对齐
这是由于表格中同时有中英文,而中英文字体不等宽导致的。如果对阅读要求不高,可以不用管,实际上已经格式化完成了。如果需要对齐,那么可以查看编码字体与阅读字体推荐这篇文章的中文等宽字体下载并安装,即可正常对齐。