总览
backgroundcolor 背景颜色
numbers 代码行号
\lstset{
numbers = left, % 行号靠左
basicstyle = \ttfamily, % 基本代码风格
keywordstyle = \bfseries, % 关键字风格
commentstyle = \ttfamily, % 注释的风格
frame = single, % 阴影效果
escapeinside=``, % 英文分号中可写入中文
xleftmargin=2em,xrightmargin=2em, aboveskip=1em,
breaklines = true,
language = C, % 语言选C
}
\lstset{
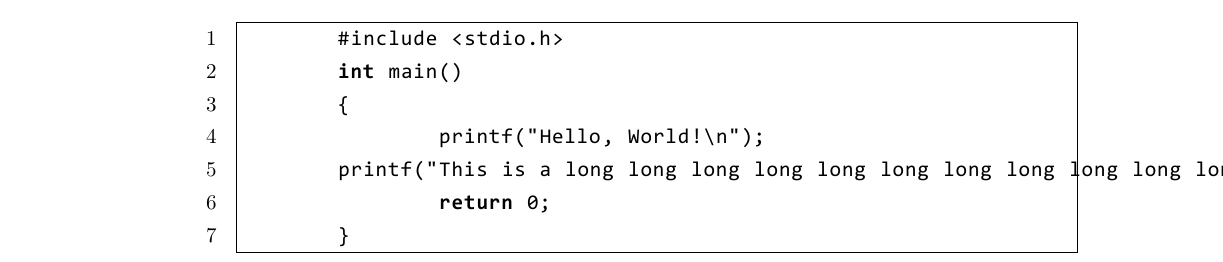
numbers = right, % 行号靠左
basicstyle = \ttfamily, % 基本代码风格
keywordstyle = \bfseries, % 关键字风格
commentstyle = \ttfamily, % 注释的风格
frame = single, % 阴影效果
escapeinside=``, % 英文分号中可写入中文
xleftmargin=2em,xrightmargin=2em, aboveskip=1em,
breaklines = true,
language = C, % 语言选C
}
stepnumber 间隔显示行号
\lstset{
numbers = right, % 行号靠左
stepnumber = 2, % 每两行显示一次行号
}
firstnumber 开始行号
- firstnumber = 10 开始行号为 10
- firstnumber = last 开始行号为上一段 listing 的结束行号
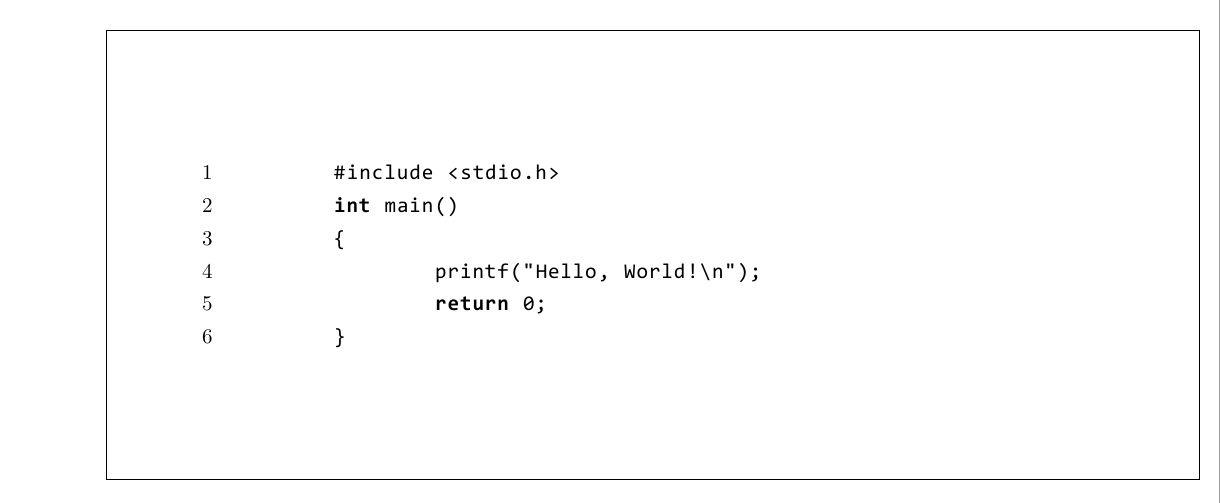
xleftmargin/xrightmargin/aboveskip/below 距离外部元素距离
设置代码块上下左右的距离,与外部元素的距离,而不是代码与边框的距离。
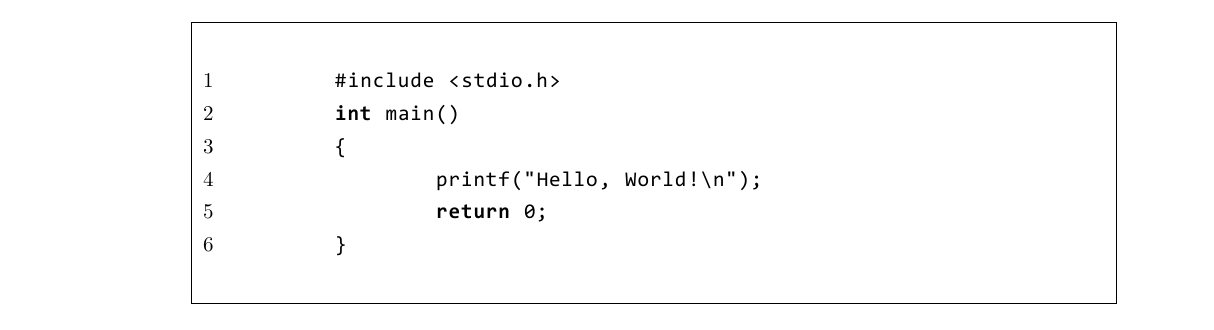
\lstset{
basicstyle = \ttfamily, % 基本代码风格
numbers = left, % 行号靠左
keywordstyle = \bfseries, % 关键字风格
commentstyle = \ttfamily, % 注释的风格
frame = single, % 阴影效果
escapeinside=``, % 英文分号中可写入中文
xleftmargin=0em,xrightmargin=0em, aboveskip=0em,belowskip=0em,
breaklines = true,
language = C, % 语言选C
}
\lstset{
basicstyle = \ttfamily, % 基本代码风格
numbers = left, % 行号靠左
keywordstyle = \bfseries, % 关键字风格
commentstyle = \ttfamily, % 注释的风格
frame = single, % 线框
escapeinside =``, % 英文分号中可写入中文
xleftmargin =5em,
xrightmargin =0em,
aboveskip =2em,
belowskip =0em,
breaklines = true,
language = C, % 语言选C
}
frame 边框样式
设置边框样式:
- none:无框
- single:单线框
- leftline,topline,rightline,bottomline:上下左右的线
- ltrb:上面参数的缩写,frame=lr 表示左右有线
- LTRB:大写表示双线
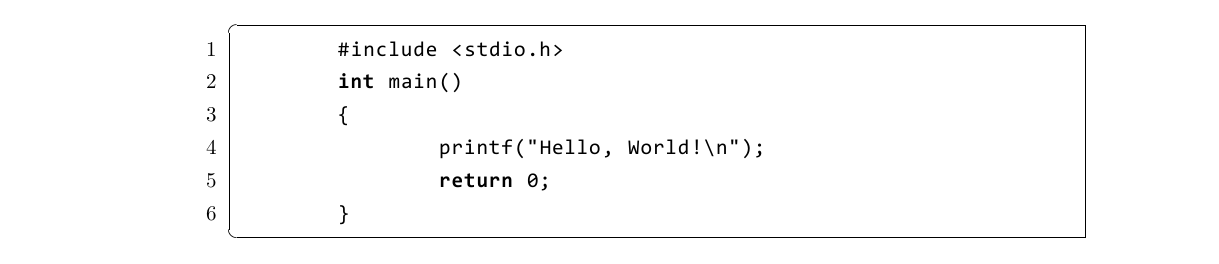
\lstset{
frame = single, % 线框
}
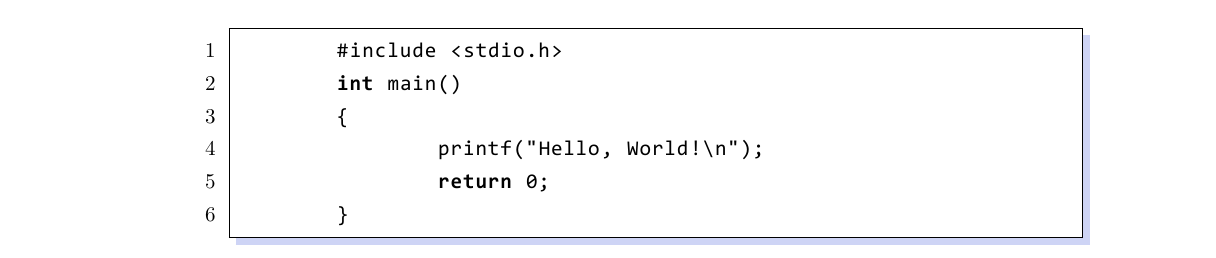
\lstset{
frame = shadowbox, % 阴影
}
\lstset{
frame = LR, % 左右边框双线
}
rulesepcolor 阴影颜色
\lstset{
frame = shadowbox, % 阴影
rulesepcolor= \color{ red!20!green!20!blue!20} , % 阴影颜色
}
rulecolor 边框颜色
\lstset{
rulecolor = \color{red}, % 边框颜色
}
frameround 边框倒角
\lstset{
frameround = fftt, % 边框倒角,f表示尖角,t表示倒角,顺序是第一个字母表示右上角,顺时针
}
framesep 边框与代码的距离
代码不会移动,动的是边框。
\lstset{
framesep = 6em, % 边框与代码的距离
}
\lstset{
framesep = 6em, % 边框与代码的距离
}
framexleftmargin/framexrightmargin/frameytopmargin/frameybottommargin 边框与代码距离
\lstset{
framexleftmargin = -2em, % 左边框与代码距离
framexrightmargin = -5em, % 右边框与代码距离
framexbottommargin = 2em, % 下边框与代码距离
framextopmargin = 2em, % 上边框与代码距离
}
\lstset{
framexleftmargin = 1em, % 左边框与代码距离
framexrightmargin = 1em, % 右边框与代码距离
framexbottommargin = 0em, % 下边框与代码距离
framextopmargin = 0em, % 上边框与代码距离
}
breaklines 强制换行
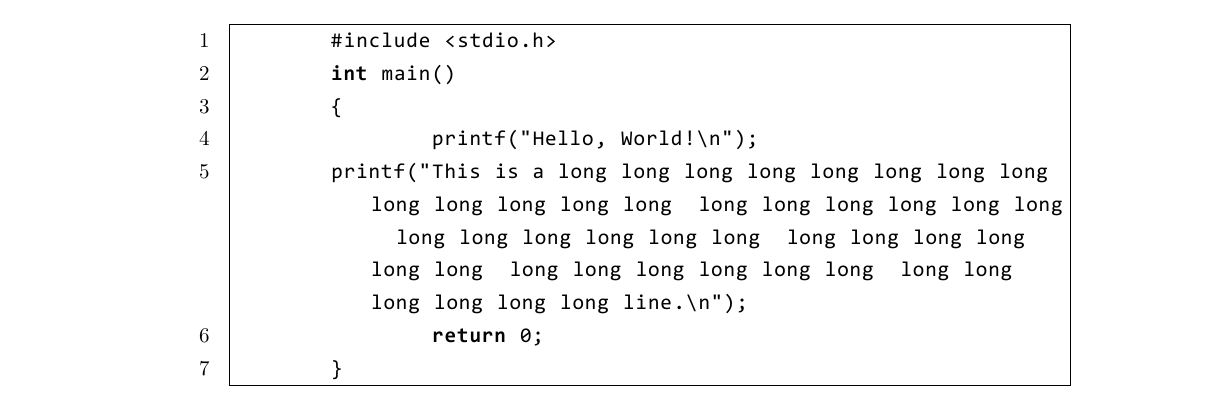
设置代码超长时自动换行:
\lstset{
breaklines = false, % 不换行
}
\lstset{
breaklines = true, % 不换行
}
numberstyle/keywordstyle/identifierstyle/commentstyle/commentstyle 行号、关键字、标识符、注释的样式
\definecolor{listing-background}{HTML}{F7F7F7}
\definecolor{listing-rule}{HTML}{B3B2B3}
\definecolor{listing-numbers}{HTML}{B3B2B3}
\definecolor{listing-text-color}{HTML}{000000}
\definecolor{listing-keyword}{HTML}{435489}
\definecolor{listing-identifier}{HTML}{435489}
\definecolor{listing-string}{HTML}{00999A}
\definecolor{listing-comment}{HTML}{8E8E8E}
\definecolor{listing-javadoc-comment}{HTML}{006CA9}
\lstset{
numberstyle = \color{listing-numbers}, % 行号颜色
keywordstyle = \color{listing-keyword}, % 关键字颜色
identifierstyle = \color{listing-identifier}, % 变量颜色
commentstyle = \color{listing-comment}, % 注释颜色
}