配置页面的菜单
在config.yaml中配置menu字段,如下:
menu:
main:
- identifier: "archives"
name: "归档"
url: "/archives/"
weight: 2
- identifier: "tags"
name: "标签"
url: "/tags/"
weight: 3
- identifier: "categories"
name: "分类"
url: "/categories/"
weight: 4
其中weight字段表示菜单的排序,数字越小越靠前。此时页面应该会显示这三个菜单,但是归档页面是 404,还需要在创建一个content/archives.md文件,内容如下:
---
title: "Archive"
layout: "archives"
url: "/archives"
summary: "archives"
---
其中最关键的就是layout字段,指定了这个页面使用的模板,这里使用的是themes\PaperMod\layouts\_default\archives.html模板,所以我们在content/archives.md中只需要制定这个模板就行,不需要再添加其他内容,这样就能够让归档页面正常显示了。
修改 layout 模板
我们可以直接修改主题中的文件,但是这样会导致主题更新时丢失我们的修改,所以我们可以将主题中的文件复制到layouts目录下,然后再进行修改,这样就不会丢失我们的修改了。hugo 会优先使用layouts目录下的文件。
文章添加标签和分类
在文章的头部添加tags和categories字段,如下:
tags: [ELF, C]
categories: [C 语言入门]
文章添加封面图
在static目录下创建一个img目录,然后将图片a.jpg放到这个目录下,然后在文章的头部添加cover字段,如下:
cover:
image: img/a.jpg
# 设置图片的小标题
alt: "图片"
caption: "图片"
点击图片显示原图
在config.yaml中添加如下配置:
params:
cover:
linkFullImages: true
设置面包屑导航
在config.yaml中添加如下配置:
params:
showBreadCrumbs: true
设置主页欢迎信息
在config.yaml中添加如下配置:
params:
homeInfoParams:
title: "欢迎来到我的博客"
content: "这里是我的个人博客,欢迎访问。"
主页添加社交网站信息
params:
# 主页添加社交网站图标
socialIcons:
- name: GitHub
url: "https://github.com/Dunky-Z"
添加搜索功能
添加以下配置到 config.yml 文件(上述配置文件已有,此处不用重复添加)
outputs:
home:
- HTML
- RSS
- JSON # is necessary
在 content 文件夹中创建 search.md 并添加以下配置:
---
title: "🔍 搜索" # in any language you want
layout: "search" # is necessary
# url: "/archive"
# description: "Description for Search"
summary: "search"
placeholder: "搜索框内的默认显示"
---
要使得某些特定的不被搜素到,可以在博客开头添加:
---
searchHidden: true
更改字体
打开谷歌字体,选择自己喜欢的字体,点击 Get Font->Get embed code,复制 html 和 css 两部分备用。
将主题中的themes\PaperMod\layouts\partials\extend_head.html文件复制到博客主目录下的layout\partials\extend_head.html目录下,一定要保持目录结构一致,没有的目录自己创建一个。将 Html 代码粘贴到extend_head.html文件中。
将主题中的themes\PaperMod\assets\css\extended\blank.css文件复制到博客主目录下的assets\css\extended\blank.css目录下,同样需要保持目录结构一致,将 css 代码粘贴到blank.css文件中。注意 Google Font 提供的是个 CSS 模板,有些具体的参数需要修改一下,比如尖括号里的内容是需要自己填写的。我的修改如下:
body{
font-family: "Noto Sans SC", sans-serif;
font-optical-sizing: auto;
font-size: 1rem;
line-height: 1.5;
margin: 0;
}
修改代码字体过程一样,需要注意的是,Google Font 可以选择多个字体,比如我选择了两种字体,一种JetBrains+Mono用于代码,一种Noto+Sans+SC用于中文,在选择第二个字体时,点击 Get embed font 默认会把html代码何必在了一起,也就是下面这样:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=JetBrains+Mono:ital,wght@0,100..800;1,100..800&family=Noto+Sans+SC:wght@100..900&display=swap" rel="stylesheet">
加入 Disqus 评论
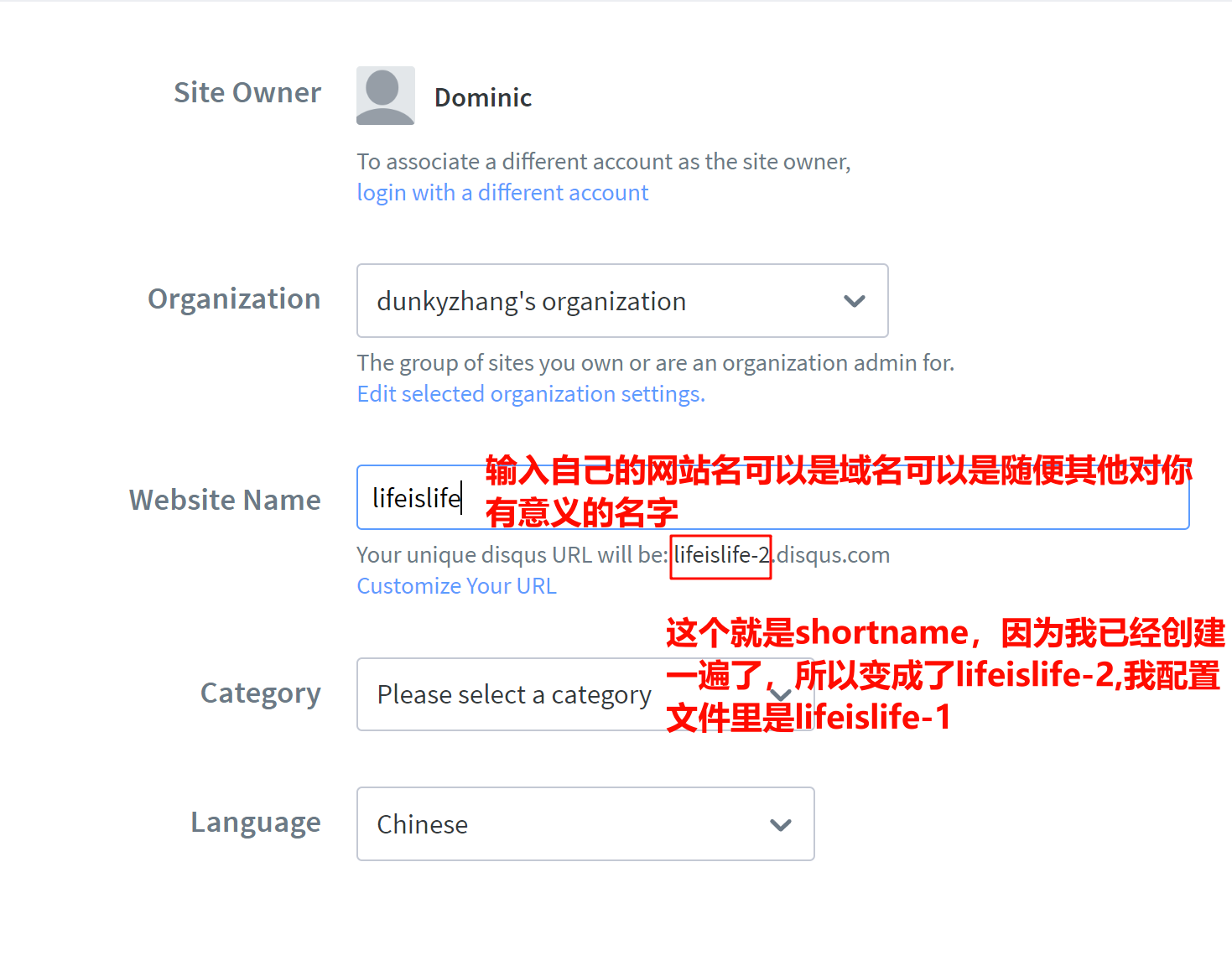
前往Disqus 官网注册账号,创建一个站点,
然后将站点的shortname复制下来,
然后在config.yaml中添加如下配置:
params:
env: production
comments: true
services:
disqus:
shortname: lifeislife-1
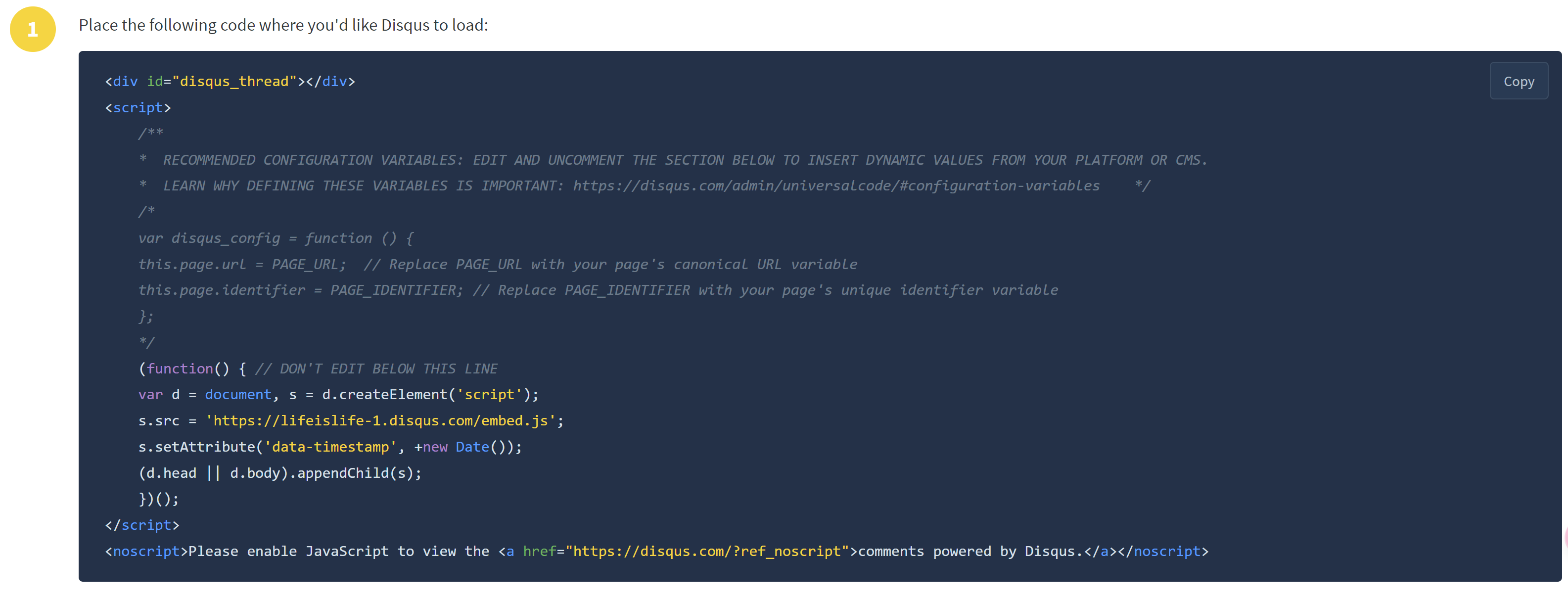
回到 Disqus 官网,点击Create a new site,等几分钟创建完成。安装时拉到下面选择手动安装:
把代码块复制下来:
复制主题中的themes\PaperMod\layouts\partials\comments.html文件到博客主目录下的layouts\partials\comments.html目录下,然后将 Disqus 提供的代码粘贴到comments.html文件中。
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables */
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://lifeislife-1.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
配置完成,刷新页面可以在博客底部看到评论框。
配置网站的 favicon
Favicon 就是网站的小图标,比如标签栏中的图标。
准备一个喜欢的 Logo,最好为 png 格式,尺寸为 1:1,但是图片内容为圆形,圆形外面为透明的,这样才不会影响显示。
Responsive Image
打开Favicon Generator,选择自己的图标,点击 Generate Favicon,下载生成的文件。
把解压的文件都放到博客主目录下的
static/assets目录下。比如/static/assets/favicon.ico。修改配置文件
config.yaml,添加如下配置:params: assets: disableHLJS: true favicon: "/assets/favicon.ico" # favicon: "<link / abs url>" # favicon16x16: "<link / abs url>" # favicon32x32: "<link / abs url>" # apple_touch_icon: "<link / abs url>" # safari_pinned_tab: "<link / abs url>"路径中不需要加上
static。刷新页面,可以看到网站图标已经修改。
Responsive Image
点击图片查看原图
博客中有一些图片比较大,无法查看原图就看不到细节,可以通过点击图片查看原图。
修改网站根目录下的 config.yaml 文件,添加如下配置:
params: fancybox: true主题目录下创建以下路径和文件
/layouts/_default/_markup/render-image.html,并添加内容:{{if .Page.Site.Params.fancybox }} <div class="post-img-view"> <a data-fancybox="gallery" href="{{ .Destination | safeURL }}"> <img src="{{ .Destination | safeURL }}" alt="{{ .Text }}" {{ with .Title}} title="{{ . }}"{{ end }} /> </a> </div> {{ end }}主题
layouts/partials目录下的head.html或者footer.html中添加以下代码:{{if .Page.Site.Params.fancybox }} <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" /> <script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script> {{ end }}
图片居中,设置显示大小
修改之前/layouts/_default/_markup/render-image.html中的代码,在img标签上添加style="display: block; margin: 0 auto; width: 60%;"。
- display: block - 使图片变为块级元素,这样 margin: 0 auto 才会生效。
- margin: 0 auto - 将图片水平居中。
- width: 60% - 将图片宽度设置为原图的 60%。避免原图太大占用页面空间。
{{ if .Page.Site.Params.fancybox }}
<div class="post-img-view">
<a data-fancybox="gallery" href="{{ .Destination | safeURL }}">
<img src="{{ .Destination | safeURL }}" alt="{{ .Text }}" {{ with .Title}} title="{{ . }}"{{ end }} style="display: block; margin: 0 auto; width: 60%;" />
</a>
</div>
{{ end }}
根据屏幕大小自适应图片高度
修改之前/layouts/_default/_markup/render-image.html中的代码,加入JS脚本,根据屏幕大小自适应图片高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image</title>
<style>
.post-img-view {
text-align: center;
}
.responsive-image {
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
{{ if .Page.Site.Params.fancybox }}
<div class="post-img-view">
<a data-fancybox="gallery" href="{{ .Destination | safeURL }}">
<img class="responsive-image" src="{{ .Destination | safeURL }}" alt="{{ .Text }}" {{ with .Title}} title="{{ . }}"{{ end }} style="margin: 0 auto;"/>
</a>
</div>
{{ end }}
<script>
document.addEventListener("DOMContentLoaded", function() {
var images = document.querySelectorAll(".responsive-image");
var maxHeight = window.innerHeight / 3;
images.forEach(function(image) {
image.style.maxHeight = maxHeight + "px";
});
});
</script>
</body>
</html>
效果如下,不用担心一张图片铺满整个屏幕了。
加入哔哩哔哩视频
{{ < douban src="https://book.douban.com/subject/30838038/" > }}
# 使用的时候把去掉尖括弧外侧空格,此处是为了防止被识别生效