效果
下载 pdf.js
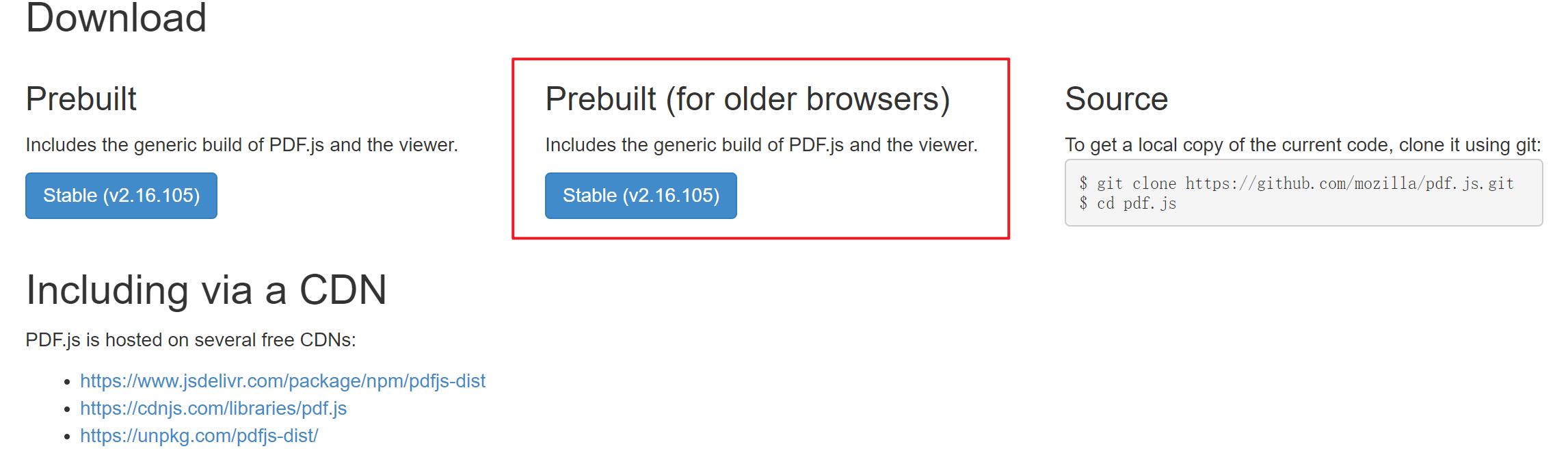
前往官网下载pdf.js。
为了保证兼容性,建议下载旧版:
添加 pdfjs 到主题中
将下载文件夹命名为 pdfjs,拷贝到 themes/fluid/source/myjs 中。myjs目录为自己新建目录。并将该目录skip_render。
打开 HEXO 的配置文件(不是主题的配置文件)_config.yml,搜索skip_render,配置如下:
skip_render: [myjs/**]
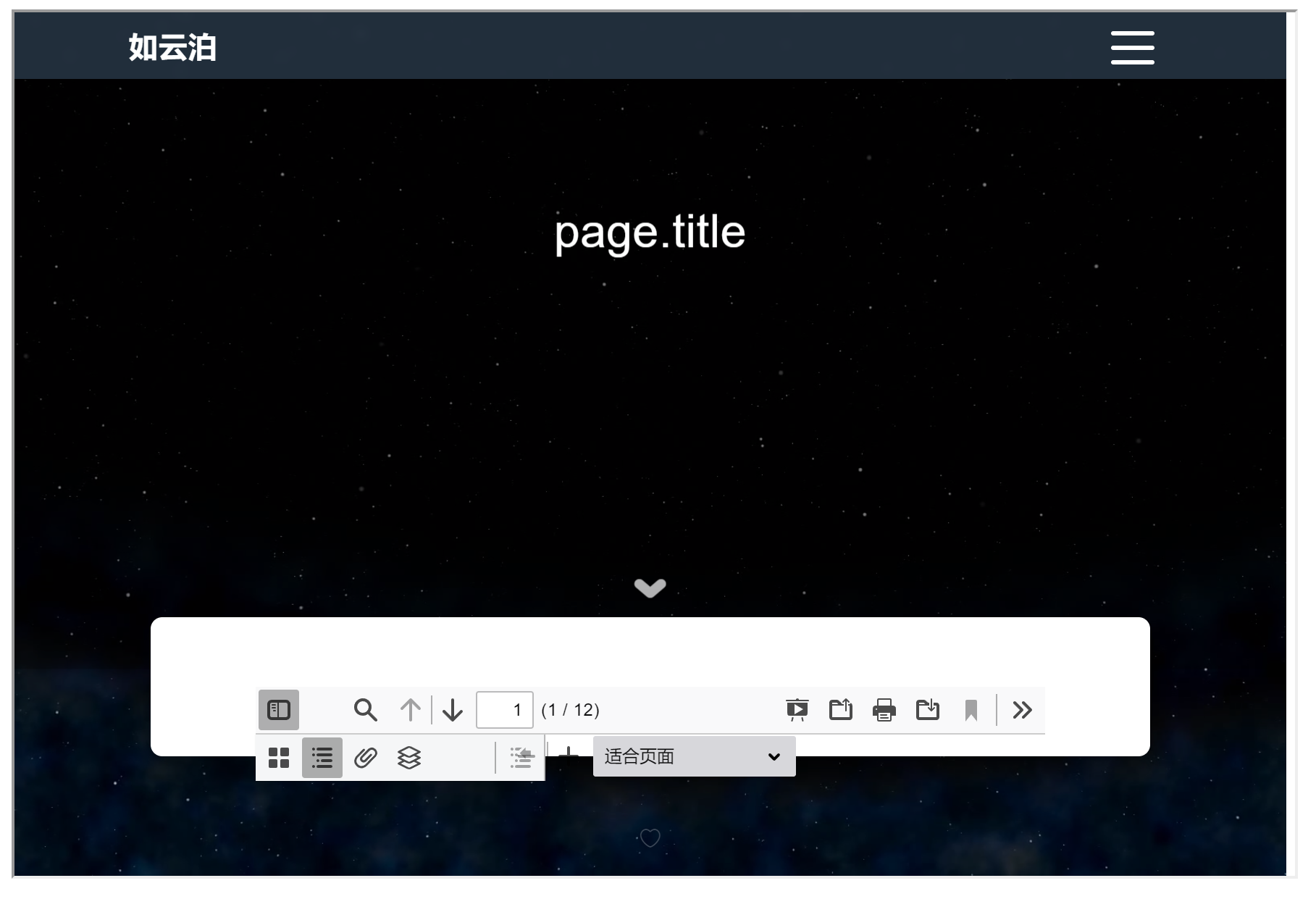
如果不配置该选项,嵌入的 PDF 将会带有博客主题边框。如图:
修改 viewer.js
直接使用下载的文件会报错:
Error: file origin does not match viewer's
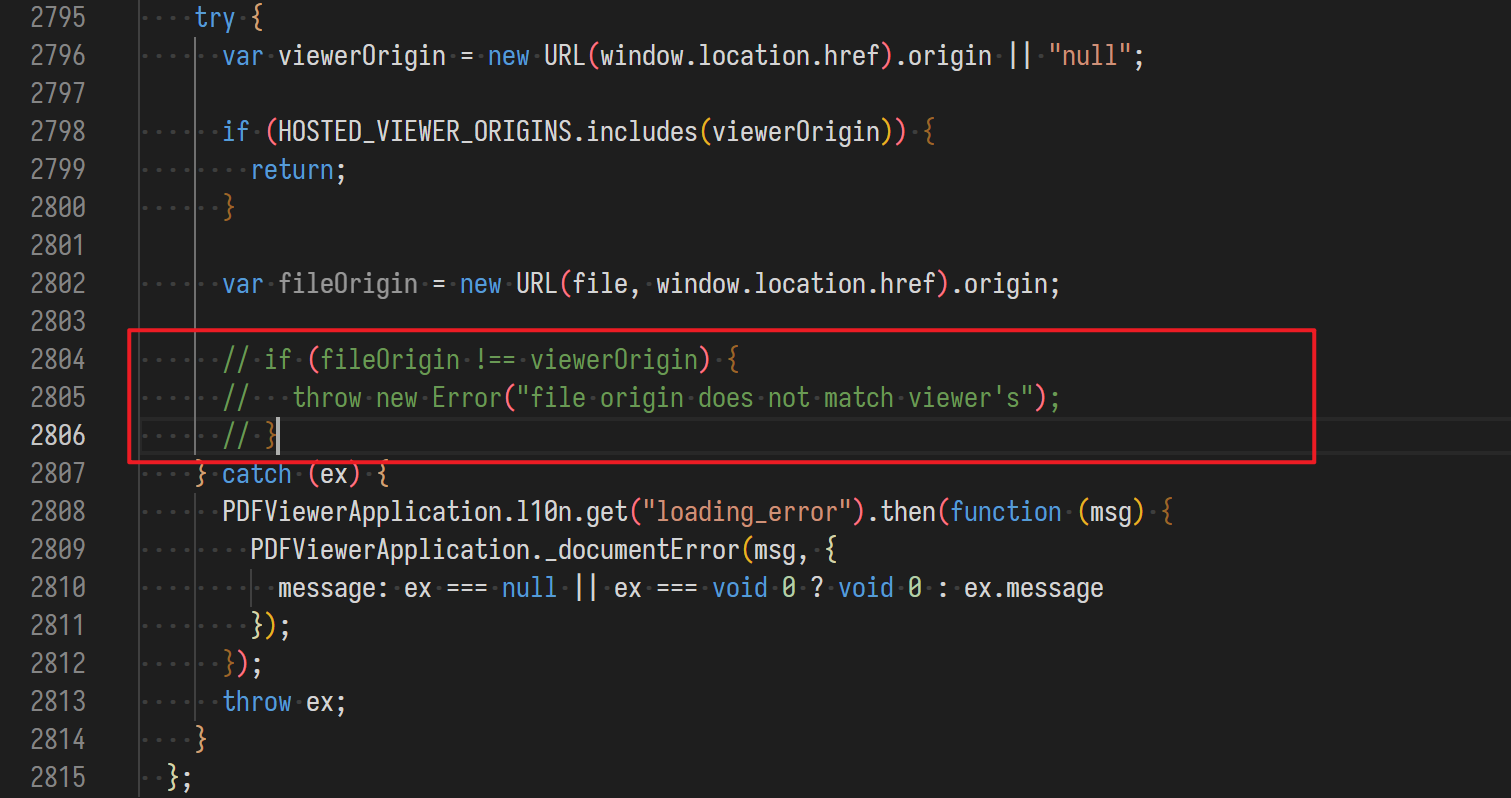
注释web/viewer.js文件中的相应内容:
使用方法
在 Markdown 文档中使用 <iframe> 控件配合pdf.js 库完成 pdf 显示
<iframe src='/myjs/pdfjs/web/viewer.html?file=<src-to-pdf>' style='width:100%;height:100%'></iframe>
<src-to-pdf>:需要显示的 pdf 文件的链接/myjs/pdfjs/web/viewer.html:改为自己的 pdfjs 目录