背景简介
在使用 VSCode 的过程中,我们经常会安装一些插件来提高开发效率。但是,由于某些原因,我们可能无法直接访问 VSCode 的插件市场,这时候我们就需要离线安装插件了。
这里存在两种情况,一种是为本地的 VSCode 安装插件,另一种是为远程的 VSCode 安装插件。本文将分别介绍这两种情况下的离线安装方法。
远程 VSCode 也就是 VSCode 的Remote Development功能,可以通过 SSH、Docker、WSL 等方式远程连接到远程主机上的 VSCode。
方法一:使用已安装的插件目录
- 从已经安装插件的电脑上拷贝所有插件,路径一般为
C:\用户\用户名\.vscode\extensions - 拷贝到离线安装的电脑上的
.vscode/extensions文件夹下即可,重启 VScode 即可安装成功。
对于远程 VSCode 我们需要知道,插件不区分操作系统,所以我们可以在本地的 Windows 上的 VSCode 上安装插件,然后将插件目录压缩后整个拷贝到远程主机上即可。
远程主机上的插件目录一般在 ~/.vscode-server/extensions 下。将压缩的文件解药到这个目录下,重启 VSCode 即可。
方法二:下载离线安装包 vslx 安装
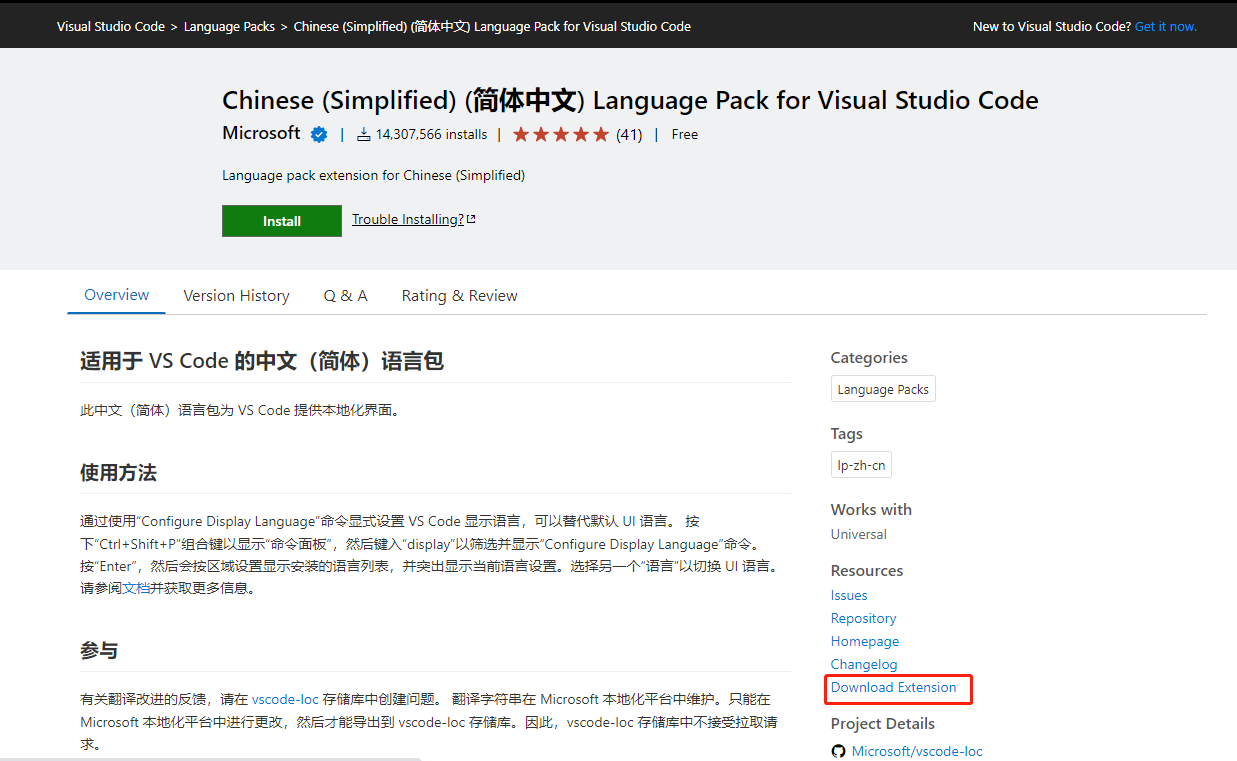
到 VScode 插件中心 搜索需要使用的插件名称
下载对应的拓展程序文件,下载的文件的后缀是
.vslxResponsive Image VSCode 中安装
Responsive Image